
이 글에서는 구글이 직접 제공하는 webp 확장자에 대해 알아보겠습니다. webp를 사용하면 어떤 장점이 있고, 사용자가 쉽게 이용하기 위해서는 어떤 프로그램을 이용할지 전부 알아보도록 하겠습니다.
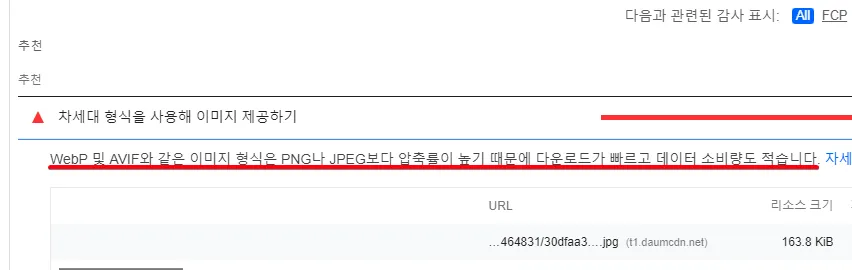
블로그 글을 쓰시면서 이미지를 많이 사용합니다. 이때 익숙한 확장자인 jpg, png를 많이 사용하는데, 이는 구글의 권장하지 않는 이미지입니다. 실제로 구글이 제공하는 웹페이지 평가 사이트를 이용해도 이미지 확장자 부분에서는 좋은 점수를 받기 힘듭니다.

그래서 구글은 웹용 이미지 확장자로 webp를 권장하고 있습니다. 왜 구글은 이렇게 webp 확장자를 권장하고 있을까요?
WebP - 웹사이트를 위한 이미지 확장자
구글 공식 사이트를 방문하시면 WebP가 기존 확장자보다 더 적은 용량을 사용하는 것을 강조합니다. 같은 품질인 PNG와 JPG랑 비교하면 25% ~ 34% 더 적은 크기를 가지고 있습니다. 구글은 오직 같은 품질에 더 작은 용량을 강조하며 웹용 이미지 확장자로 제일 적합하다고 말합니다. 더 작은 크기를 가져서 페이지 로딩시간도 짧고, 데이터를 더 적게 쓰기 때문이죠.

실제로 png파일과 webp 파일의 크기를 비교해봤습니다. webp의 경우 약간의 손실이 있지만, 그것을 감안해도 용량이 많이 줄어든 것을 볼 수 있습니다. 약 70KB의 차이라 간과할 수도 있지만, 문자로만 치면 한글 약 35,000자 수준입니다. 블로그 포스팅 글에 약 2000~3000자 정도 사용하니 이 차이는 어마어마하죠.
WebP를 편하게 사용하기 위한 도구
이미지 크기의 중요성을 알았으니, 이제 블로그 이미지를 webp로 사용하게 될 것입니다. 그러나 여전히 대부분 웹사이트에서는 jpg, png를 사용하며 이를 일일이 webp로 변환하는 게 정말 귀찮으실 겁니다. 그래서 제가 사용하는 3가지 프로그램을 소개드리고자 합니다. 목차는 다음과 같으며, 여러분께 필요한 프로그램을 이용해 주세요.
- WebP / Avif image converter => 웹 이미지를 webp로 다운로드
- 꿀뷰 => 로컬에 저장된 이미지를 webp로 변경
- ShareX => 캡처 이미지를 자동으로 webp로 변경
[크롬 확장 프로그램] WebP / Avif image converter
블로그에 이미지를 사용하실 때, 무료 이미지 사이트인 픽사베이와 언스플래시를 많이 이용합니다. 하지만 해당 사이트에서 이미지는 Png, Jpg로 받게 되죠. 따라서 처음부터 WebP로 받을 수 있게 만들어주는 프로그램이 존재합니다.
WebP / Avif image converter
Convert Webp, Avif and other types of image before saving.
chrome.google.com
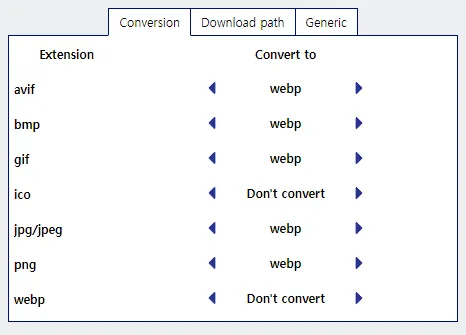
WebP / Avif image converter 프로그램은 우클릭을 통해 이미지를 간단히 webp로 받아줍니다. 사용자가 해야 할 일은 프로그램을 설치 후 설정만 완료하면 되죠. 저의 경우 오로지 블로그 이미지 업로드를 위해 전부 webp로 바꿔주었습니다.

이 경우 기존 이미지도 전부 webp로 받아질까 봐 걱정하실 수 있습니다. 하지만 이 프로그램은 오로지 사용자가 원할 때만 webp로 다운로드하도록 되어있습니다.

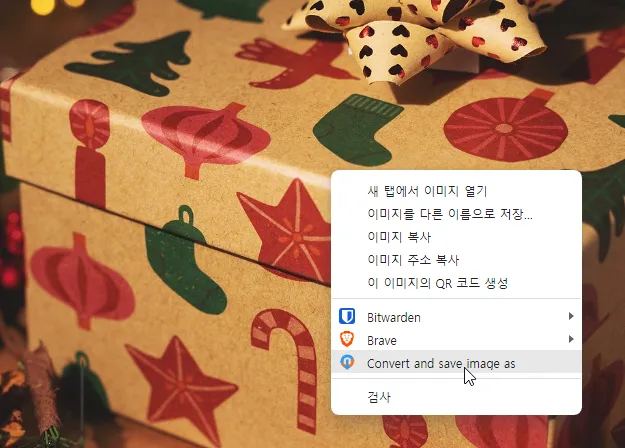
사진과 같이 'Convert and save image as'를 눌러야만 webp 이미지로 받아집니다. 기존의 이미지 저장방식을 이용한다면 예전처럼 png, jpg형식의 이미지로 다운로드하여집니다.
꿀뷰를 통한 이미지 변환
포토샵과 같은 프로그램을 이용하거나, 특정 웹사이트는 우클릭을 통한 이미지 다운로드가 막혀 있습니다. 이럴 경우 직접 webp로 변환하는 작업이 필요합니다. 이 경우 '꿀뷰'라는 프로그램을 이용하시는 게 가장 쉽습니다.
무료 이미지 뷰어 꿀뷰 · 소개 및 다운로드 · 움짤에 강한 이미지 뷰어
꿀뷰 다양한 포맷의 이미지를 빠르게 보여주는 고성능 무료 이미지 뷰어입니다. 주요 특징 빠르고 가볍습니다. GPS 정보를 포함한 JPEG 파일의 EXIF 정보를 보여주는 기능 이미지 회전/크기 조절을
kr.bandisoft.com
꿀뷰는 개인뿐 아니라 기업 모두에게 무료로 제공되는 윈도우 소프트웨어입니다. 오로지 이미지와 관련된 프로그램이며, 이미지 뷰어 및 변환 역할을 하고 있습니다. 우리에게 친숙한 '알씨'와 동일한 역할을 하죠.


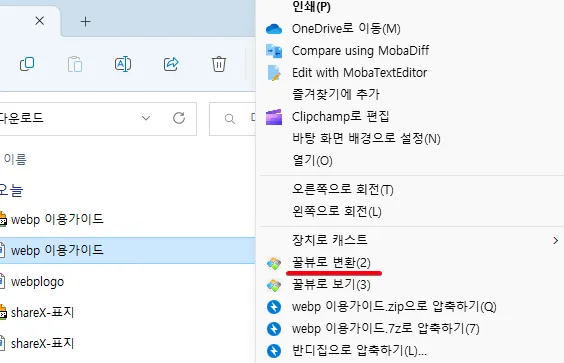
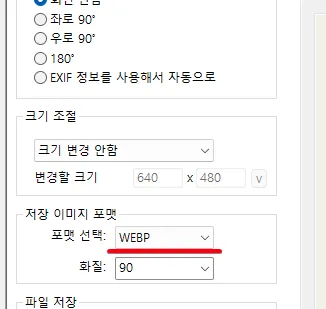
위 그림처럼 이미지 우클릭만으로 webp 확장자로 변환이 가능합니다. 화질의 경우 70~90 사이의 값을 사용하면 업로드하기 좋은 수준의 사진이 나옵니다.
ShareX를 활용한 WebP 캡처
이미지를 직접 제작하거나 다운로드하는 경우도 많지만, 제 경우 캡처이미지를 가장 많이 사용합니다. 그래서 기존에 쓰는 ShareX 프로그램을 이용하여 webp 확장자로 변환시켜 사용합니다. ShareX에 대한 프로그램의 설명은 아래 글을 참고해 주세요.
편하고 기능 많은 캡처 프로그램 - <ShareX>
처음에 화면캡처 자체를 몰라서 폰카로 찍었던 시절이 있었지만, 어느샌가 Print Screen 버튼을 알게 되었습니다. 그 후 윈도우 기본 프로그램인 캡처 도구를 알게 되었지만, Github를 쓰면서 글 안에
msk2021.tistory.com
ShareX를 설치하셨다면, 이제 블로그용 세팅을 해볼 차례입니다. 먼저 변환을 위해 cwebp.exe 파일을 다운로드하셔야 합니다. 파일은 공식 다운로드 홈페이지를 접속해서 libwebp-x.x.x-windows-x64.zip를 사용하시면 됩니다. 압축을 풀고 bin 폴더 안을 보시면 해당파일이 존재합니다.

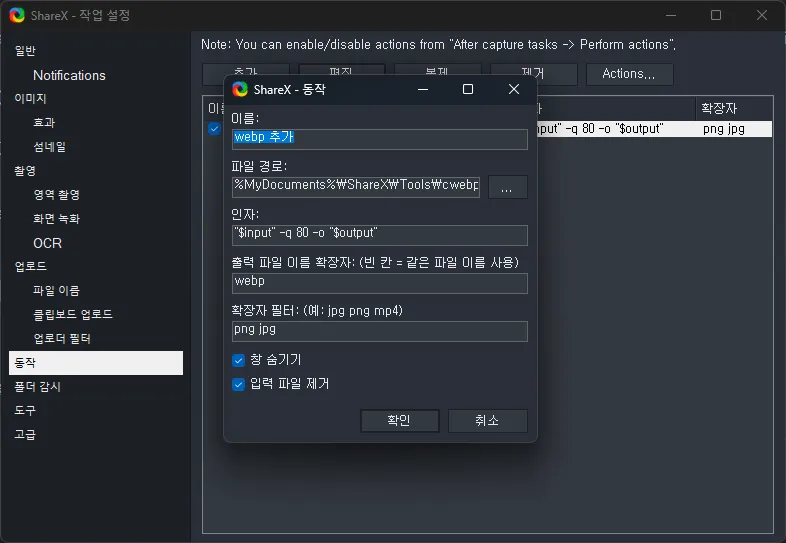
이후 'ShareX => 작업 설정 => 동작' 화면에 들어가 다음과 같은 내용을 추가해 줍니다. 원하는 이름을 넣으시고, 파일 경로에는 방금 받으신 cwebp.exe 파일을 넣어주시면 됩니다.
여기서 '인자'탭에서 이미지 품질을 변경할 수 있습니다. 70~90 값을 추천하며 저는 중간값인 80을 넣었습니다.
"$input" -q 75 -o "$output"
75 부분을 원하는 값으로 변경해 주세요.
이제 스크린샷을 쓰실 경우 자동으로 webp 확장자로 변환이 되는 걸 볼 수 있습니다.
이로써 블로그 글쓰기를 위한 webp 이미지 가이드를 마칩니다. 처음에 webp라는 확장자가 조금 불편할 수 있지만, 글을 읽는 사용자는 webp로 인해 더 좋은 환경을 경험할 것입니다. 글에 webp 확장자가 많아지면 구글이 사이트를 선호하게 될 것이고, 이는 아무래도 상위노출로 가는 하나의 길을 열어주겠지요.
저도 webp를 알기 전까진 jpg, png를 많이 사용했습니다. 하지만 구글 SEO 가이드를 공부하면서 webp 확장자를 찾았고, 이 글을 쓰면서 해당 내용을 공부하게 되었습니다. 이전 글까진 webp를 사용하지 않았지만, 앞으로 나올 글은 전부 webp를 사용하고자 합니다. 긴 글 읽어주셔서 감사합니다.




댓글